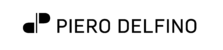
Un sito web responsive è un sito progettato per adattarsi automaticamente alle diverse dimensioni degli schermi. Questo significa che, sia che tu stia navigando da un computer desktop, da un tablet o da uno smartphone, il sito web si ridimensionerà e si riorganizzerà per offrirti la migliore esperienza visiva possibile.
Perché è importante avere un sito responsive?
Esperienza utente ottimale: Un sito responsive evita che l’utente debba zoomare, scorrere eccessivamente o ruotare il dispositivo per visualizzare correttamente il contenuto.
Maggiore accessibilità: I siti responsive sono più facili da usare per tutti gli utenti, indipendentemente dal dispositivo che utilizzano.
Migliore indicizzazione: I motori di ricerca, come Google, tendono a favorire i siti responsive nei risultati di ricerca.
Aumento delle conversioni: Un’esperienza utente migliore può portare a un aumento delle conversioni, come acquisti o iscrizioni.
Come funziona il sito responsive?
Il design responsive si basa su tecniche di sviluppo web che permettono agli elementi di una pagina (testi, immagini, menu, ecc.) di riposizionarsi e ridimensionarsi in modo fluido a seconda dello spazio disponibile sullo schermo. Questo viene realizzato attraverso l’utilizzo di:
Media query: Consentono di applicare stili CSS diversi a seconda della larghezza dello schermo.
Layout fluidi: Utilizzano unità di misura relative (come percentuali) per permettere agli elementi di adattarsi allo spazio disponibile.
Immagini responsive: Le immagini si ridimensionano automaticamente in base alla larghezza del contenitore.
In poche parole, un sito web responsive è un sito che si adatta a te. Non importa da quale dispositivo tu stia navigando, il contenuto sarà sempre ben visibile e facile da utilizzare.
Quali sono gli errori più comuni nella realizzazione di un sito responsive?
Nel mondo digitale di oggi, avere un sito responsive è fondamentale per garantire un’esperienza utente ottimale su tutti i dispositivi. Tuttavia, molti sviluppatori commettono errori comuni che possono compromettere la funzionalità e l’aspetto di un sito su mobile e desktop. In questo articolo, esploreremo i 5 errori più comuni da evitare durante lo sviluppo di un sito responsive e come correggerli.
Ignorare il Mobile-First Design
- Uno degli errori più gravi è non adottare un approccio Mobile-First. Molti sviluppatori iniziano a progettare il sito per desktop e successivamente cercano di adattarlo ai dispositivi mobili, quando in realtà dovrebbe essere il contrario. Oggi, la maggior parte del traffico web proviene da dispositivi mobili, quindi è essenziale che il tuo sito sia perfettamente ottimizzato per gli schermi più piccoli.
Come evitarlo:
Pianifica il design partendo dalle versioni mobile.
Usa i media query per aggiungere caratteristiche specifiche per schermi più grandi.
Assicurati che tutti gli elementi importanti siano visibili e facilmente accessibili da mobile.
Non ottimizzare immagini e media
Le immagini non ottimizzate sono una delle principali cause di caricamento lento di un sito, specialmente su dispositivi mobili con connessioni più lente. Non comprimere o ridimensionare le immagini può compromettere significativamente le performance di un sito responsive.
Come evitarlo:
Utilizza formati di immagine moderni come WebP.
Ridimensiona le immagini per adattarle ai vari breakpoints del layout responsive.
Implementa tecniche di caricamento asincrono o lazy loading per caricare le immagini solo quando necessario.
Dimenticare la tipografia responsive
- Spesso gli sviluppatori si concentrano sugli aspetti grafici del layout e trascurano la tipografia. I testi possono risultare troppo piccoli o troppo grandi su schermi di dimensioni diverse, rendendo difficile la lettura.
Come evitarlo:
Usa unità flessibili come em o rem per la dimensione del testo, piuttosto che pixel fissi.
Implementa media query per modificare le dimensioni del font su dispositivi diversi.
Verifica che la leggibilità sia ottimale su tutti i dispositivi, utilizzando uno spacing adeguato tra linee e paragrafi.
Ignorare i breakpoints adeguati
- Molti sviluppatori usano breakpoints predefiniti senza pensare alle specifiche necessità del loro progetto. Questo può portare a un layout che non si adatta correttamente a tutte le dimensioni dello schermo, causando un’esperienza utente non ottimale.
Come evitarlo:
Personalizza i breakpoints in base al tuo design e ai dispositivi più utilizzati dai tuoi utenti.
Testa il sito su una vasta gamma di schermi e risoluzioni, non solo su desktop e mobile, ma anche su tablet e dispositivi meno comuni.
Sfrutta gli strumenti di sviluppo del browser per verificare come il tuo sito si comporta in diverse modalità di visualizzazione.
Non testare sufficientemente su vari dispositivi
Uno degli errori più frequenti è non testare abbastanza il sito su dispositivi reali. Anche se gli emulatori dei browser sono strumenti utili, possono non replicare accuratamente il comportamento di un sito su dispositivi fisici.
Come evitarlo:
Esegui test su più dispositivi fisici, come smartphone, tablet e laptop con diverse risoluzioni.
Utilizza strumenti di testing come BrowserStack o Responsinator per simulare vari dispositivi e browser.
Raccogli feedback dagli utenti per identificare eventuali problemi di visualizzazione o usabilità.
Conclusione
Evitare questi cinque errori comuni nello sviluppo di un sito responsive è essenziale per offrire un’esperienza utente ottimale su tutti i dispositivi. Partire con un approccio mobile-first, ottimizzare immagini e media, gestire correttamente la tipografia e i breakpoints, e testare il sito su dispositivi reali sono passaggi fondamentali per assicurare il successo del tuo progetto web.
Investire il giusto tempo nella fase di sviluppo e testing ti permetterà di creare un sito performante, accessibile e visivamente piacevole, migliorando l’engagement degli utenti e il posizionamento sui motori di ricerca. Contattami per aiutarti a migliorare il tuo sito web esistente o crearne uno da zero, in modalità responsive ottimizzata.